Web Design Cuisine Cesar
2023 – Web Design – Web Development by hemmer.ch
What the client needed
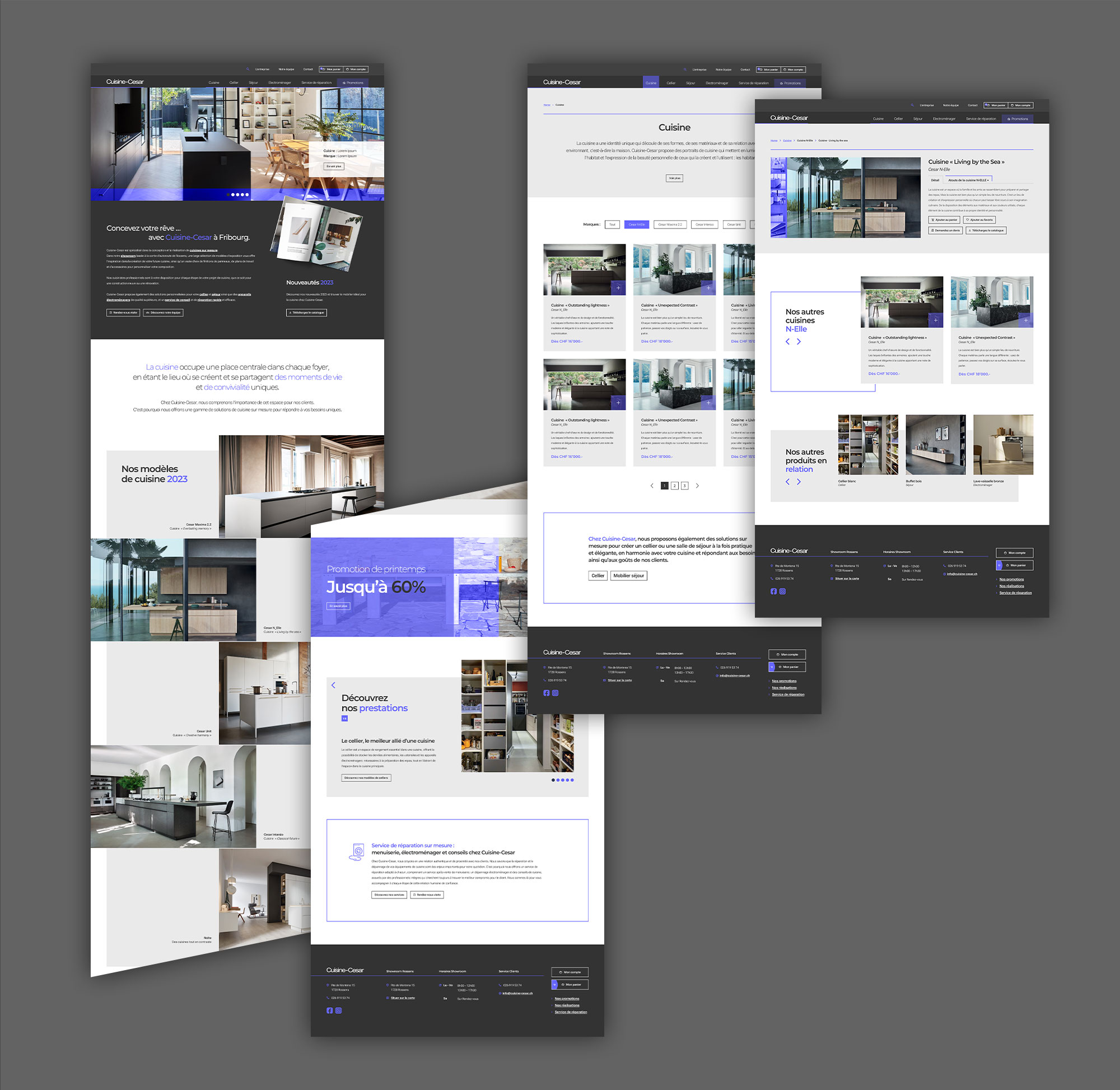
Cuisine-Cesar in Rossens, between Fribourg and Bulle, specialises in the design and manufacture of made-to-measure kitchens. I was asked to completely redesign their website. They wanted to focus on a very Italian design look, with purple and anthracite as the main colours. The emphasis was on large product images and a very airy, unstructured layout, supported by unbalanced blocks for a modern Cuisine Cesar web design.
My part of the project
It was easy to give a design impetus to this project with the help of the very polished images of the kitchens that were provided. What’s more, the bold colour palette allowed me to play with a very modern contrast. I decided to play around with the margins, sticking certain elements to the edges of the screens to create a slight off-camera effect. Superimposed blocks add movement to the composition.
I also decided to use a blend mode function to create interesting colour effects on the images.
The typographic contrasts are also pushed to the extreme to make this template even more modern and trendy.


 Jessica Goodwin
Jessica Goodwin